Milestone 5 –Game States




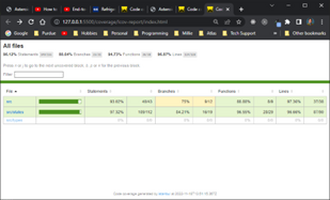
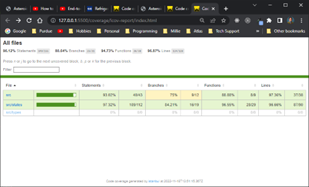
I borrowed a state machine library from a friend. At its core, its straightforward: you have state classes that have enter and exit methods. The state machine class itself is an approach that I haven’t seen. The create method takes in either, a list of ‘states’ from the state class, or a list of alias strings that are templated off a final state parameter. This is where the benefit of making unit tests really helped me. To make an appropriate set of tests for this library, it forced me to go through the logic specifically until I intimately was aware of each line. Then I could quickly mockup about 7 different tests and I’m running around 97% coverage of this module.
So that leaves me with a library module that I know how to use, it’s on to integrating that library into the current game framework in a way that I can expand on later.

For this portion of the game, I’m only implementing the Menu and Game states currently. The settings and about states, MAY end up being modals, and not necessarily states “per se”. So, for the Menu State, I currently have mocked up a simplistic UI, but it is still responsive to both Desktop and Mobile formats. What I’m really excited about, and it’s a bit silly, but I’m able to determine the format of the hardware from the User Agent in the browser, and thus I render either ‘PRESS ANY KEY TO BEGIN’ on the desktop format, or ‘TOUCH SCREEN TO BEGIN’ on mobile platforms. Super cool…


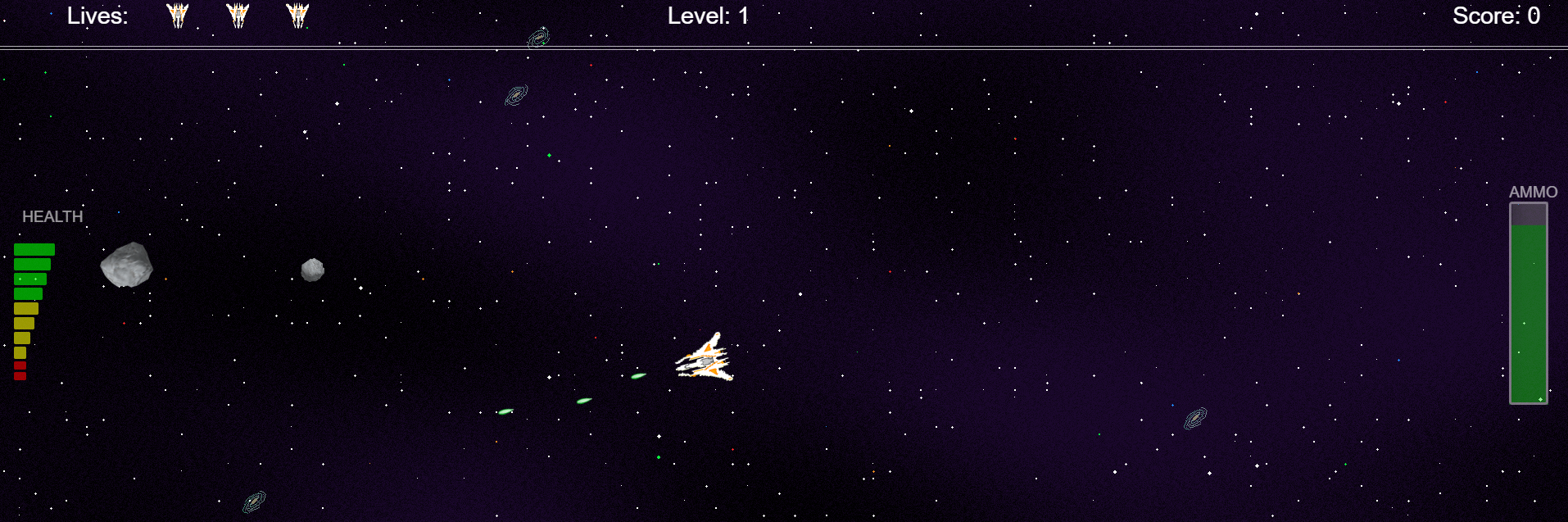
I have a separate blank screen for the Game state, and to exercise the enter and exit methods of the class, I just have both toggling back and forth between the two. Each exit method utilizes an opacity transition so there’s a clean transition in and out. In the next installment, I will discuss Peasy-UI more, as its my library for controlling the DOM and all this rendering magic.
Test Coverage Update for these two modules: I had to rewrite both new game state modules to be less spaghetti code. Both use my local data ‘store’, which I had exported out and reimported in, so I now have circular importing, which is bad. And this showed up when I attempted to run tests against it. I refactored both game state modules so that all info needed is passed in at the time of use, and not everything being reimported everywhere.

This currently hosted game site: https://asteroids-revisited.vercel.app/
Twitter: @jyoung424242 SlideShare: https://www.slideshare.net/JustinYoung3/next-gen-asteroids
Asteroids Plus 2.0
next gen space shooter
More posts
- Asteroids Plus 2.0 - Milestone 19– Updating to Peasy-physicsMay 17, 2023
- Asteroids Plus 2.0 - Milestone 18– Adding the enemy AIMay 12, 2023
- Asteroids Plus 2.0 - Milestone 17 dynamic background Part 2May 06, 2023
- Asteroids Plus 2.0 - Milestone 17 - Dynamic Background Part 1May 06, 2023
- Asteroids Plus 2.0 - Milestone 16 - AudioMay 01, 2023
- Asteroids Plus 2.0 - Milestone 15 - Mobile DebuggingApr 25, 2023
- Asteroids Plus 2.0 - Milestone 14 - Heads Up DisplayApr 20, 2023
- Asteroids Plus 2.0 - Milestone 13, light housekeeping, spawning, HUD data, healt...Apr 15, 2023
- Asteroids Plus 2.0 - Milestone 12– collisions, the bane of my existenceApr 10, 2023
- Asteroids Plus 2.0 - Milestone 11– bullet hell…Apr 03, 2023

Leave a comment
Log in with itch.io to leave a comment.