Milestone 4 –Unit Tests


I’ve never really done unit testing. I don’t know a ton about it. I understand the overarching concepts of it.
I understand the distinction between Unit tests, integration tests, and E2E testing. I understand the TDD philosophy of write tests -> make them all fail/red -> write my source code -> make them all pass/green -> REFACTOR…
I understand the notion of isolating each test, mocking up the conditions to exercise the code, run the code and do your assertions.
So, I’m flying at 50k foot view of ‘testing’ using Jest and getting my Typescript environment setup.
I did a lot of research on this, at least for me…, and I was able to take a few online tutorials to at least get me setup with running a dummy test.
But then the real struggle for me occurred. I haven’t written my code to ‘be’ tested yet. One I had the ability to run tests, and get coverage reports, then what do I do. I decided to create this workflow early in the process to really leverage any/all benefits. So, I had at this point, two TS files that needed test coverage, my index.ts, and I had a library file, GameStates.ts.
I had to do a bit of refactoring for my index.ts but got a few of its functions running. Being in the Global state of the project, it’s not obvious on how to architect THIS file to have some tests run. GameState.ts had its own problems as I had a fundamental misunderstanding of how the class worked overall. It is admittedly a borrowed class from a friend, and it took me quite a while to wrap my head around it’s complete functionality. But the process of writing the tests for this file allowed me to become intimate with the functionality of the class. Now, I have a full understanding of its usage, and I was able to write about 7 unit tests for the class to exercise that I have it working properly.
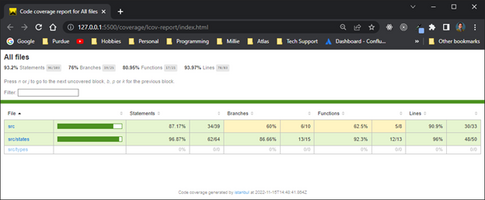
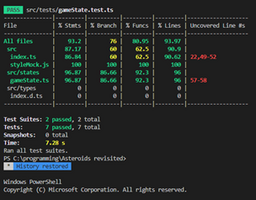
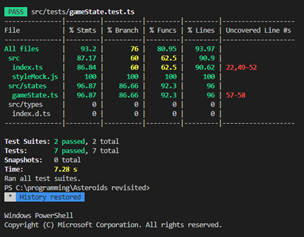
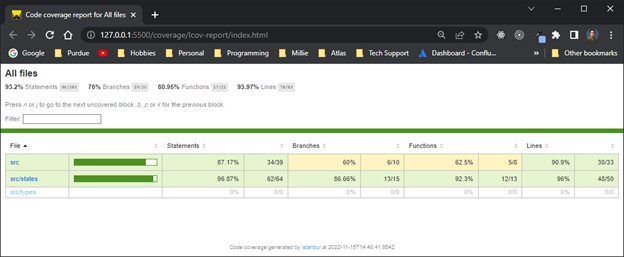
In the end, this is how I’m shaping up.

One of the things I like about setting up the coverage flags for Jest, is that I can have the code coverage report output to a web page. Also, I have it setup to comb the entire ‘./src’ folder to generate its coverage figures.

Author's Transparent UPDATE:
*** I wrote these post as I was developing my project... so when I originally authored the post, I had all the best intentions in the world of doing this the correct way...
But VERY quickly after I authored this, the wheels fell of the TDD train, and I proceeded to complete the project without continuing the initiative to bring my testing along with the rest of the project.
So I do not want to mislead anyone on this... shortly after this update, I crashed and burned... many reasons, some of which I allude to in the above post, but notably, a) I don't know currently how to write my modules TO BE TESTED and b) I was essentially designing this as I went, so it was very difficult to write your tests first, as is the principle.... ultimately it distills down into my laziness as a developer
so there... I said it...
till next time...
This currently hosted game site: https://asteroids-revisited.vercel.app/
Twitter: @jyoung424242
SlideShare: https://www.slideshare.net/JustinYoung3/next-gen-asteroids
GitHub: https://t.co/utxHxXKdOz
Asteroids Plus 2.0
next gen space shooter
More posts
- Asteroids Plus 2.0 - Milestone 19– Updating to Peasy-physicsMay 17, 2023
- Asteroids Plus 2.0 - Milestone 18– Adding the enemy AIMay 12, 2023
- Asteroids Plus 2.0 - Milestone 17 dynamic background Part 2May 06, 2023
- Asteroids Plus 2.0 - Milestone 17 - Dynamic Background Part 1May 06, 2023
- Asteroids Plus 2.0 - Milestone 16 - AudioMay 01, 2023
- Asteroids Plus 2.0 - Milestone 15 - Mobile DebuggingApr 25, 2023
- Asteroids Plus 2.0 - Milestone 14 - Heads Up DisplayApr 20, 2023
- Asteroids Plus 2.0 - Milestone 13, light housekeeping, spawning, HUD data, healt...Apr 15, 2023
- Asteroids Plus 2.0 - Milestone 12– collisions, the bane of my existenceApr 10, 2023
- Asteroids Plus 2.0 - Milestone 11– bullet hell…Apr 03, 2023

Leave a comment
Log in with itch.io to leave a comment.